I am weird. I am a hybrid. I am a loud and proud gamer. I am a creative driven by my hobbies. I am unapologetic when I fight for users. I support the unsupported. I believe in the power of tech, not tech bros. I am a child of the original web standards movement. I am a designer who codes. I influence without being an “influencer.” I am a generalist. My name is Bryan Veloso. I am not your typical tech professional.
21 years of Design, 16 years of Development & 11 years of Content Creation Experience
Skills & Technologies
Landale

Summary
The latest major rewrite of my stream overlay system. It is an evolution over Synthform in that it attempts to combine the functionality of a standard stream overlay with the power of data provided by the different games I play.
Skills
Gallery
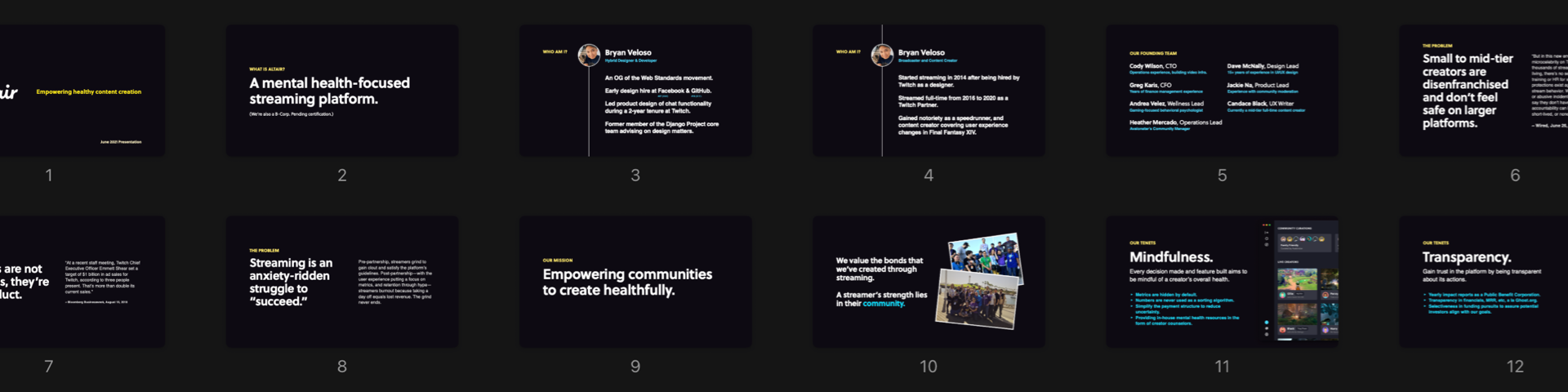
Altair

Summary
Altair was to be a live streaming service built with a focus on the mental health of its creators. It attempted to provide a safe space for creators and their communities to represent themselves authentically while also providing tools for creators to sustain their passions.
Skills
Involvement
I was the Founder & CEO of Altair, creating it after my own experiences with burnout and mental health issues as a content creator. I was responsible for the overall vision and direction of the platform, managing a team of 7 for the two years it was in active development.
Gallery
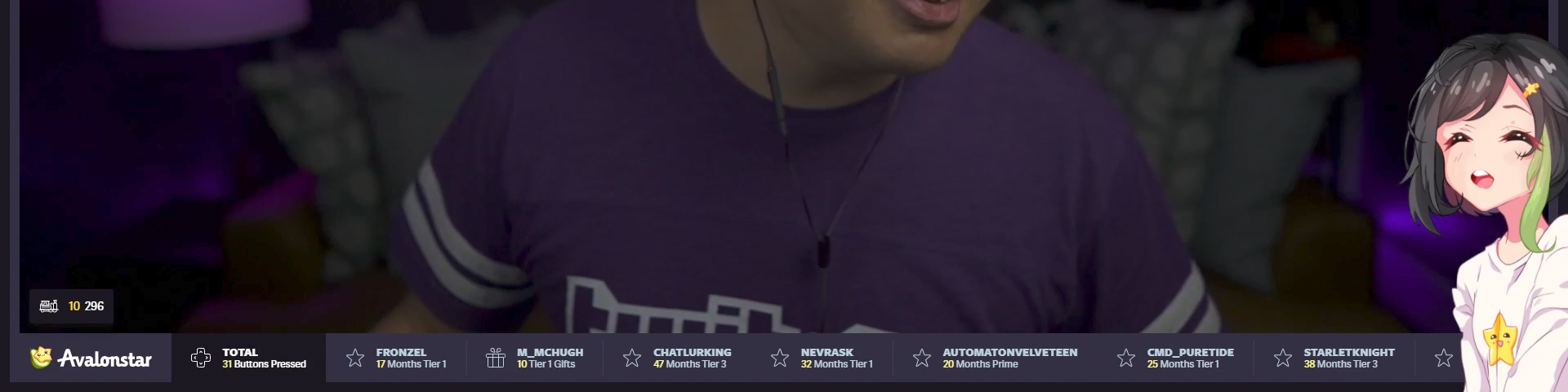
Synthform

Summary
Synthform was the name given to the first overlay platform that powered my Twitch channel. It was built from the ground up as both a way to sustain my own skills as a developer and showcase my skills as a designer.
Skills
Involvement
I built the original version of Synthform and its many iterations over the years, first built as a Django application and later rebuilt, and rebuilt again, in Node.
Gallery
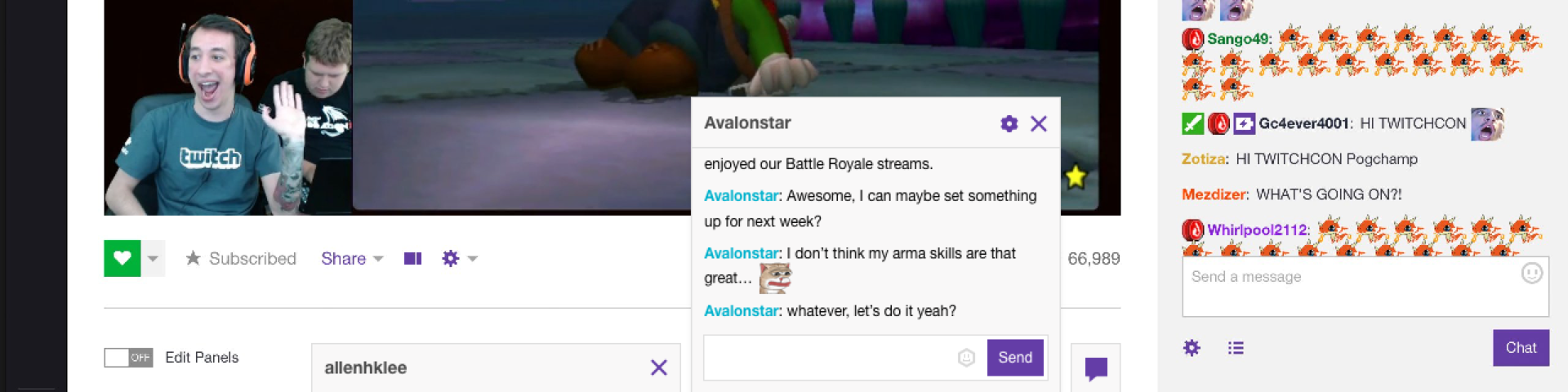
Whispers

Summary
Twitch's Whispers feature was developed as a way to facilitate direct communication with other users while using the service. Originally developed to utilize the chat command /w, it was later given a more Facebook-like docked chat interface.
Skills
Involvement
I was the design lead on the Whispers project.
Gallery
Emote Selector
Summary
Inspired at the time by similar features developed by popular Twitch add-ons BetterTTV and FrankerFaceZ, the Emote Selector provided an easy way for users to see and use their entire library of global and subscriber emotes. We wanted to bring it in-house for the benefit of those who didn't know about or didn't want to use extensions on the site.
Skills
Involvement
I was the lead designer on the two person project, and it was released during the development process for Whispers.
Gallery
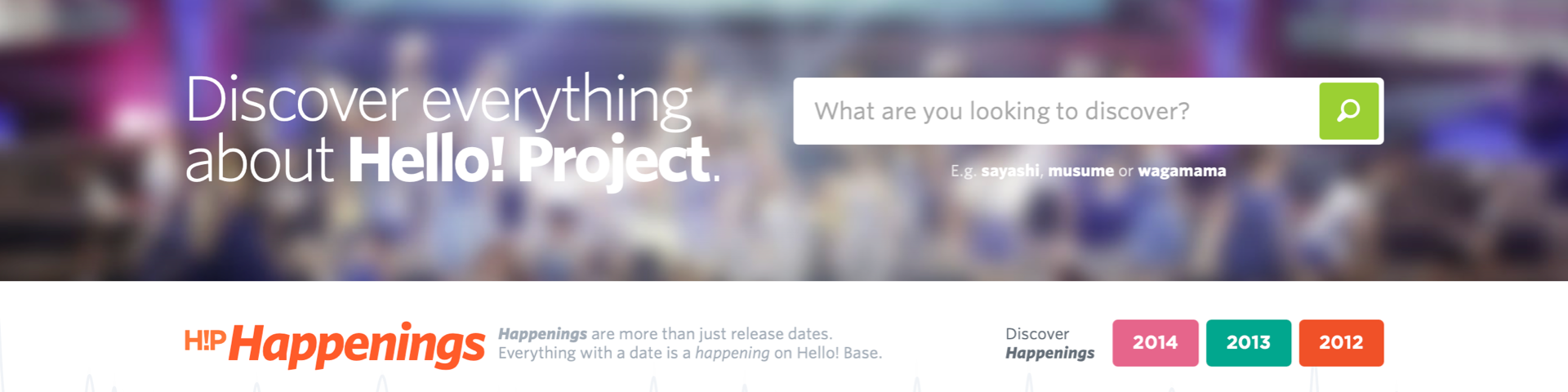
Hello! Base

Summary
A labor of love, Hello! Base combines the depth of Hello! Project with the best of the modern web, providing an immersive experience for fans both new and old while striving to advance the Hello! Project fandom.
Skills
Gallery
Gist

Summary
Gist is an easy method to share snippets of data with others. A gist can be string of code, a small script, or a large Markdown document. Each gist is essentially its own small Git repository, and comes with the features you'd expect from one, such as revision histories.
Skills
Involvement
I was one of two people on the Gist redesign project (both named Br[i|y]an) and helped lead the product's direction after the initial release.
Gallery
Octicons
Summary
Octicons are a set of icons that serve as the foundation of a consistent visual language across projects at GitHub. Originally envisioned as an icon font, they've since evolved to become a set of SVGs that are made available to the public in numerous ways.
Skills
Involvement
I spearheaded the project with the creation of icon concepts based on the terms used on the site: _repositories and pull requests_ being two examples, and worked with the rest of the team to draw a couple of them.
Gallery
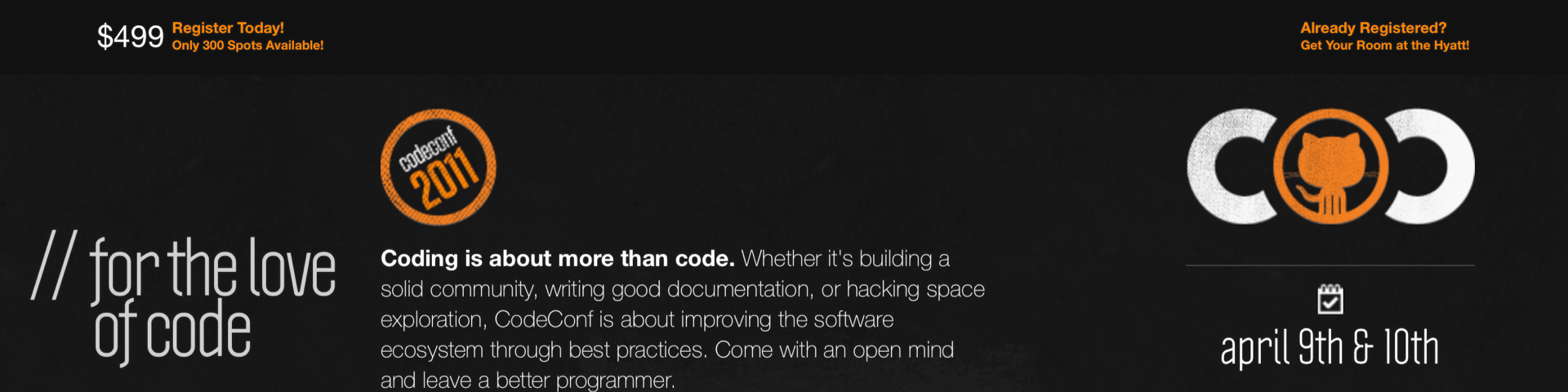
CodeConf

Summary
CodeConf was a conference for people who build the future of software. It was a two-day event that brought together developers, designers, and entrepreneurs to share ideas and push the boundaries of software development.
Skills
Involvement
I was the lead designer for the event, responsible for the branding, website, and all printed materials. I also worked with the team to create the conference schedule and speaker lineup.
Gallery
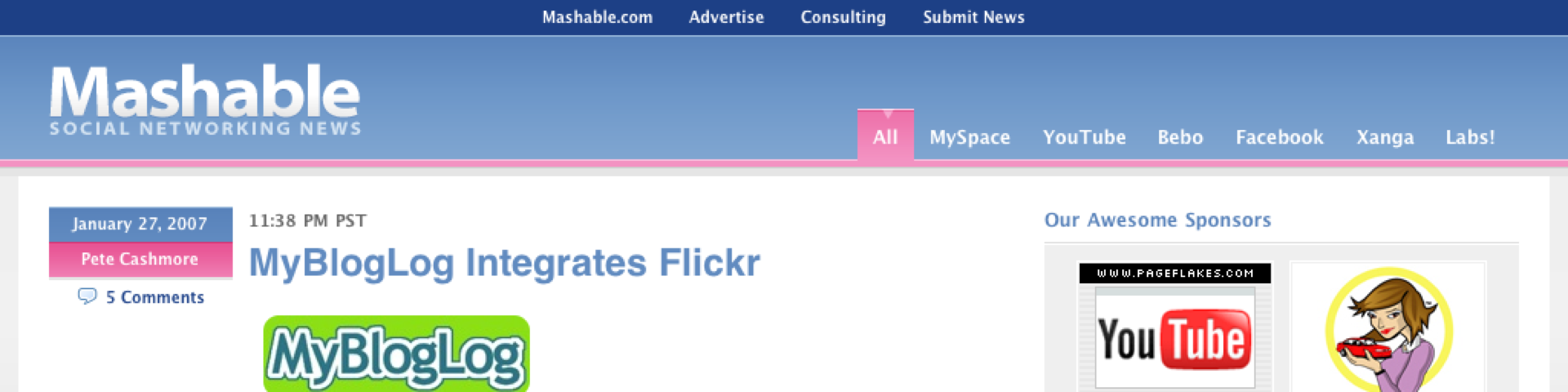
Mashable

Summary
Mashable is a digital media website founded by [Pete Cashmore]() in 2005. It was purchased by Ziff Davis in 2017. Originally created to cover online communities and web services, Mashable has become a source for tech, digital culture and entertainment content.
Skills
Involvement
I worked on the first redesign and subsequent implementation of Mashable when it still ran on the WordPress platform. The most memorable part of this project? Getting an email from Pete saying he had "downloaded Photoshop" to put a mockup together for me... the designer.
Gallery
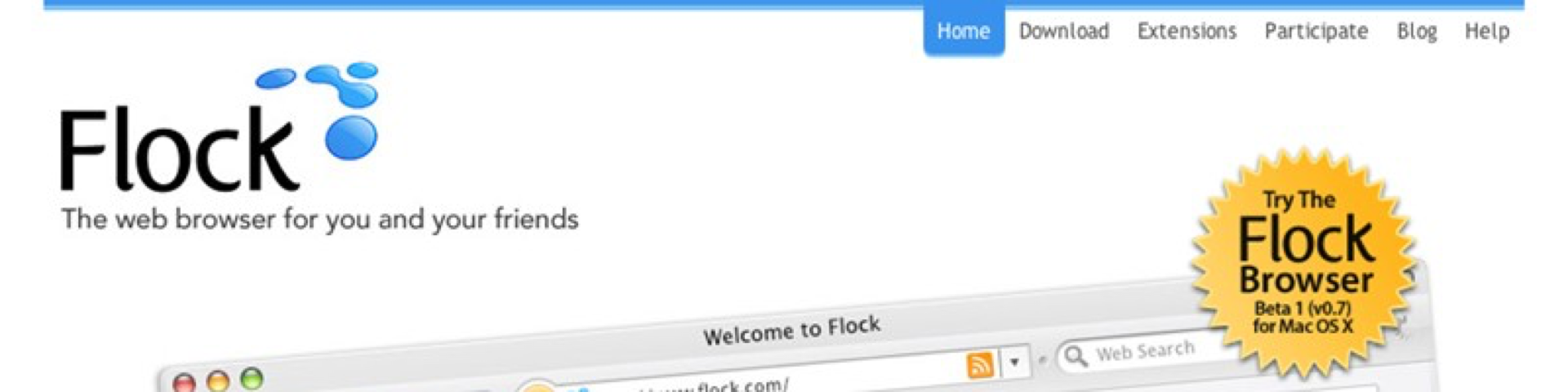
Flock

Summary
Flock is a now discontinued web browser that specialized in baking social networking and "Web 2.0" into the core user interface. It was wrapped around Mozilla's Gecko HTML rendering engine, although it switched to using Chromium later in its lifetime.
Skills
Involvement
I was tapped by [Chris Messina](https://chrismessina.me) to design Flock's first web presence.
Gallery
Business Cards

Summary
Facebook's first set of business cards as a small Palo Alto startup were created in late 2005, when the company had less than 100 employees. Each card was designed with a look matching Facebook's website design at the time, as well as a custom tagline selected by each employee. Mark Zuckerberg's card, bearing the phrase “I'm CEO... bitch,” was particularly infamous.
Skills
Involvement
[I designed it](https://www.quora.com/Whats-the-story-behind-Mark-Zuckerberg’s-fabled-Im-CEO-bitch-business-card-Is-that-a-true-story-Does-anyone-have-a-copy-of-that-card). What started as a memorable phrase said to me as a meme in one-on-one meetings found its way on a business card, and then somehow out of the lips of Justin Timberlake in [The Social Network](https://www.imdb.com/title/tt1285016/).
Gallery
He did that bowling thing, but that was it. 😜Dustin Diaz, @ded
What's the equivalent of punk rock but for the tech industry? Because I feel like you are it.Elsie Ng, @turbodawg.com
The guy that said "HOLY!" during the [Final Fantasy XIV] Shadowbringers E3 trailer.Fusionx, @rofldrg
Who remembers the OG’s of the web? 456 Berea Street, Stop Design, Mezzoblue, Avalonstar, SimpleBits, Authentic Boredom… Miss those days.Noah Stokes, @motherfuton
Wait until you see what he can do with a semicolon.Michael McHugh, @mmchugh
Colophon
The text of this website is set in Gloock, and Work Sans Variable. Built by hand with Astro and GitHub. Hosted on my Mac Mini.